自從 Flash 不能夠在手持裝置上支援後,
很多人都開始找尋能夠代替能夠在網頁上呈現動畫的方式,
以提升網頁精緻程度 & 吸睛效果,So...後來開始使用 Css3 來達成動畫的效果,
(以下開始是個人解釋也有許誤,請以原廠文件敘述為主唷~XDD)
Css3 的動畫效果我大致分成3部分介紹,分別是 Transitions、transform、animation
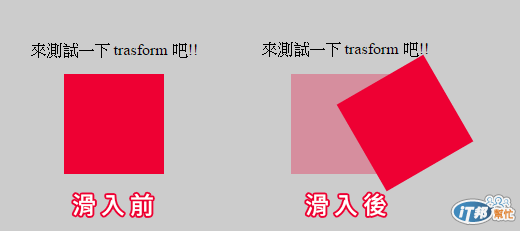
transform 是當給予 css 參數改變後的物件動畫,
搭配 Transitions 可以決定動畫的過程時間以及動畫曲線
動畫曲線有玩過 Flash 的都應該知道,可以調整速度的漸增or漸減,
在 Transitions 中還有更多的方式可以使用,後面有機會再說~~XDD
transform 使用方式是給予要作用的型態以及參數,
這對於設計師的我們用起來覺得很不直覺...囧"
但若要在網頁上做,也只能試著去操作它嘍~
先說說公式大概是這樣 : transform: 要做的動畫類型(數值);
如果有多個狀態要一起用的話就是:
transform: 要做的動畫類型1(數值)要做的動畫類型2(數值)要做的動畫類型3(數值);
舉例來說,我想要讓一個 .box01 當滑鼠滑入後,做 X 軸移動 60px 同時旋轉60度~
那我在 css 裡面就要寫入:
.box01 { //box的基本設定
width: 100px;
height: 100px;
background: #ee0033;
margin: 0 auto;
}
.box01:hover { //box滑入後的設定
transform: translateX(60px) rotate(60deg); //度數單位是deg
}

大概~~就是這樣 XDD
但是現在滑入的話,會發現移動跟旋轉是直接跳到動畫完成的樣子,
中間缺少了補間的效果,那是因為我們還沒加上 Transitions 的參數,
所以我們再把 css 改成:
.box01 { //box的基本設定
width: 100px;
height: 100px;
background: #ee0033;
margin: 0 auto;
<span style="color:#0000FF"><strong>transition: 1s; //1秒完成的動畫</strong></span>
}
.box01:hover { //box滑入後的設定
<span style="color:#0000FF"><strong>transition: 1s; //1秒完成動畫</strong></span>
transform: translateX(60px) rotate(60deg);
}
接著我們發現只要滑入後,物件就開始會產生補間動畫嘍~~
這邊要稍微提醒下,在 .box01 也要加入 transition,
這樣當滑鼠滑出物件的時候,才會也以動畫方式從變形的狀態回復。
今天大概就先講解簡單的 transform 效果,
明天會再稍微深入一些分享其他的動畫型態~~(話說明天要去墾丁阿...囧")
